View Images Library Photos and Pictures. Абсолютные и относительные ссылки. Шпаргалка — Блог HTML Academy Абсолютные и относительные ссылки в HTML | Бизнес в интернете Image Techniques On The Web Как сделать картинку ссылкой в html два простых способа. | Webupblog

. Картинки в HTML. Работа с HTML изображениями. Размер картинок в HTML. Картинка ссылка в HTML. | IT-блог о веб-технологиях, серверах, протоколах, базах данных, СУБД, SQL, компьютерных сетях, языках программирования и создание сайтов. Добавление ссылок в WordPress | WordPress для всех Адреса страниц и ссылки на страницы
How to make a URL into one word clickable link - Quora
How to make a URL into one word clickable link - Quora
 HTML mode Vs URL mode | Compare HTML & URL mode in LoadRunner
HTML mode Vs URL mode | Compare HTML & URL mode in LoadRunner
Convert URL Text Into Clickable HTML Links Using JavaScript (May 2020)
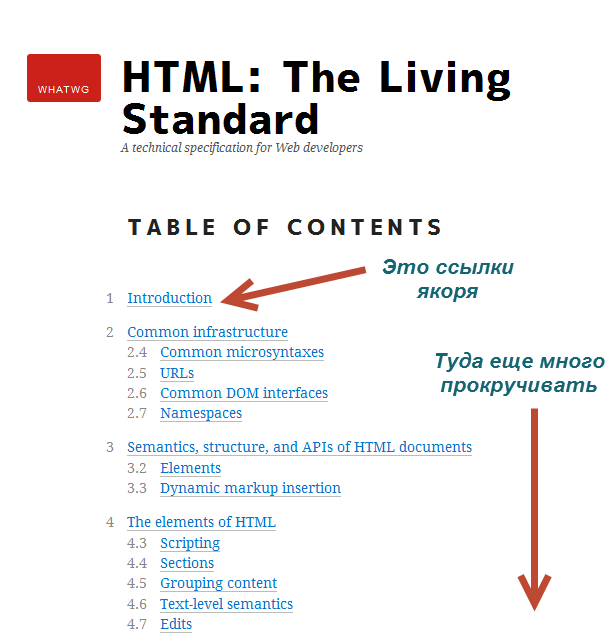
 Что такое ссылка якорь в HTML и как ее сделать?
Что такое ссылка якорь в HTML и как ее сделать?
 Оформление ссылок в html - внешних и внутренних
Оформление ссылок в html - внешних и внутренних
 Cortaly - URL Shortner HTML Template by UIAXIS | ThemeForest
Cortaly - URL Shortner HTML Template by UIAXIS | ThemeForest
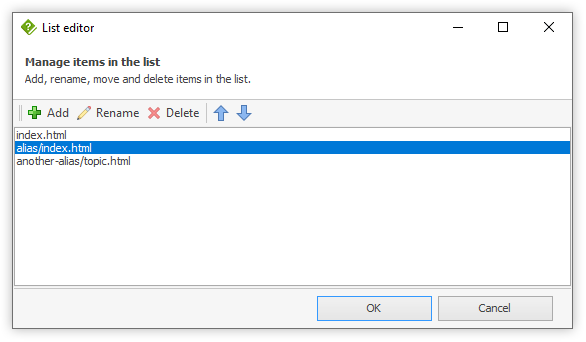
 Custom help topics URL aliases and context sensitive HTML enhancements in HelpNDoc 6.2 | HelpNDoc
Custom help topics URL aliases and context sensitive HTML enhancements in HelpNDoc 6.2 | HelpNDoc
 How to Add a Link to a Picture: 3 Steps (with Pictures) - wikiHow
How to Add a Link to a Picture: 3 Steps (with Pictures) - wikiHow
Как добавить HTML-кнопку на сайт: 3 способа + легкий вариант
 Изображение-ссылка — Ссылки и изображения — HTML Academy
Изображение-ссылка — Ссылки и изображения — HTML Academy
html after URL – WordPress plugin | WordPress.org
 Оформление ссылок в html - внешних и внутренних
Оформление ссылок в html - внешних и внутренних
 Картинки в HTML. Работа с HTML изображениями. Размер картинок в HTML. Картинка ссылка в HTML. | IT-блог о веб-технологиях, серверах, протоколах, базах данных, СУБД, SQL, компьютерных сетях, языках программирования и создание сайтов.
Картинки в HTML. Работа с HTML изображениями. Размер картинок в HTML. Картинка ссылка в HTML. | IT-блог о веб-технологиях, серверах, протоколах, базах данных, СУБД, SQL, компьютерных сетях, языках программирования и создание сайтов.
Ссылки в HTML, теги для создания гиперссылок: текст ссылки, цвет, внутренние и графические ссылки, и т.д.
Как сделать картинку ссылкой в html два простых способа. | Webupblog
 Specifying Document Base URL With HTML <base> Element - Hongkiat
Specifying Document Base URL With HTML <base> Element - Hongkiat
 NaN in url issue - Stack Overflow
NaN in url issue - Stack Overflow
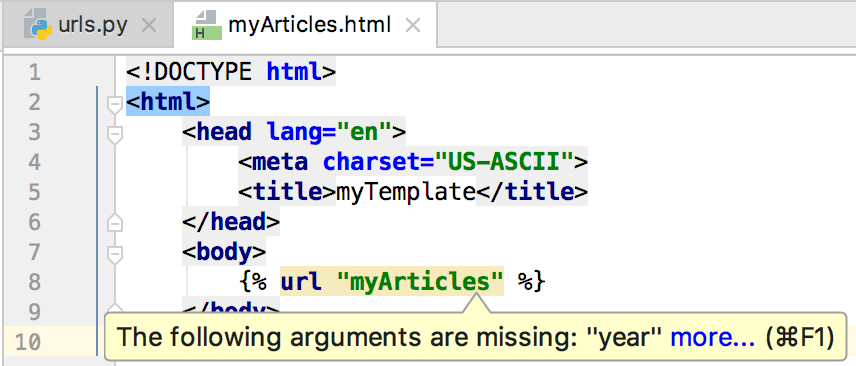
 Named URL tags in Django templates—PyCharm
Named URL tags in Django templates—PyCharm



Komentar
Posting Komentar